
Whether you're running a small blog, an e-commerce website, or any other kind of site, it's important to find the right hosted windows server. There are several things to consider when choosing a hosted windows server.
You'll need to decide if you want managed or not-managed hosting. Managed hosts are more knowledgeable about the operating system, and they can assist you if you have any problems. Unmanaged hosts usually leave it up to you. If you are a novice or an inexperienced server owner then managed servers will be the best option for you.
Hosted Windows Services
The use of a hosted Windows server has many benefits, such as ease-of-use and compatibility with Windows tools. These can be especially useful for companies that rely on Microsoft applications or have a large volume of data.

Windows is a familiar and popular OS with millions of users worldwide, so it's no surprise that many hosting companies offer this type of service. Windows hosting, unlike Linux, is more expensive because a for-profit license is required. But it also makes it easier to get support when there are problems with your server.
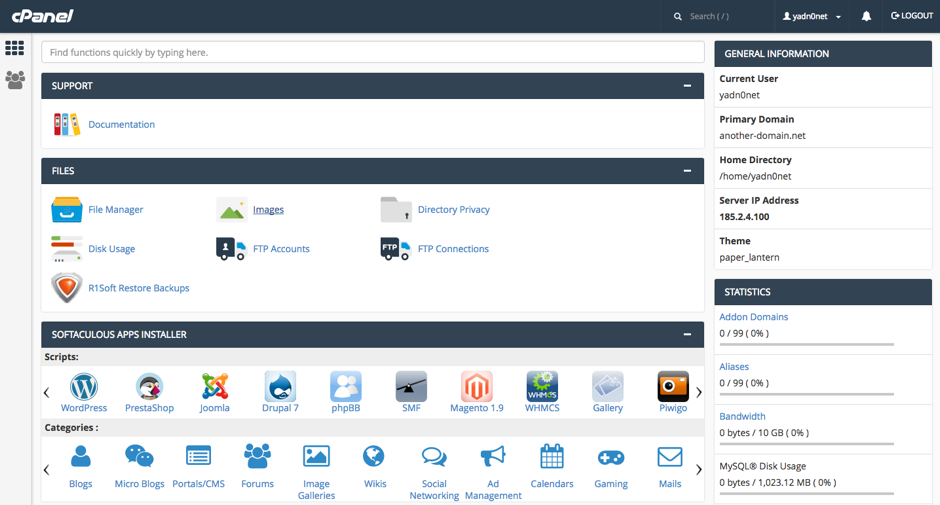
Plesk, the control panel of your host, is very easy to use. There are many features included at an affordable price. Support staff at the host have a reputation for offering quality service.
Liquid Web is a reliable and trustworthy Windows hosting provider, offering a wide range of plans for different needs. Their dedicated servers, cloud and VPS options feature a range of features to ensure that your website runs smoothly. They include premium bandwidth, server protection, malware remediation, and a backup storage option.
IONOS is another host that has been in the business for quite some time and offers excellent support. Shared Windows hosting plans are available for as little as $1.00 per month when you sign up for a 12-month contract. They also include a domain name free of charge. It also includes a generous 100GB storage SSD to ensure that your website loads quickly.

DreamHost also offers excellent Windows hosting. They offer different plans for different needs. Also, they use open-source codes and architecture that is publically disclosed. They are a great choice for developers because they have access to additional programming libraries and features not available on other hosts.
It also offers a Windows hosting service which is ideal for businesses who need to quickly get their site online and secure. The hosting service is packed with features, including a Plesk Control Panel and a Windows Server 2019 database.
IONOS Windows hosting is reliable and affordable, but you should consider their dedicated servers if your website will be heavily trafficked. Managed Windows servers offer a 24/7 support service, a 100% uptime warranty and premium bandwidth. They also have a range of security and safety features. This hosting package includes a free SSL Certificate, which increases the security and credibility of your website.
FAQ
How much do web developers make?
When working on a website for yourself, you'll probably earn around $60-$80 per hour. You can charge more if you're an independent contractor. A typical hourly rate for a freelancer could be between $150 and $200.
Are you a technical person who wants to design and build a site?
No. All you need to understand HTML and CSS. You can easily find tutorials online that teach both HTML and CSS.
What is responsive web design?
Responsive Web Design, also known as RWD, is a way of designing websites so that content displays on all devices. This includes desktop computers, tablets (tablets), smartphones, etc. This allows visitors to view the website on one device and access other features like buttons, navigation menus, etc. RWD aims to ensure that every user who views a site is able to view it on any screen size.
Consider, for instance, that you're building a website for an eCommerce company and your products are sold primarily online. It is important to ensure that your website can be accessed on any device, including a smartphone.
A responsive website will adjust its layout automatically based on what device is used to view it. A website that is viewed on your laptop will display the same way as a desktop website. But, the page will appear differently if you view it on your phone.
This means that you can create one website that looks great across all devices.
How to Create a Static Website
To create your first static website, you'll need to choose between two options:
-
Content Management System (a.k.a. WordPress: This software can be downloaded and installed on your computer. This will allow you to create an essential website.
-
Create a static HTML website: You'll need to code your HTML/CSS code. If you already know HTML, it is simple to do.
If you plan to build a large website, you may want to consider hiring an expert to create your static website.
Start with option 2.
Should I hire someone to design my website or do it myself.
If you are looking to save money, don't spend on web design services. But if you want quality results, then hiring someone else to create your website may not be worth the cost.
The truth is, there are many different ways to build websites from scratch without the need for expensive professional designers.
If you're willing put in the work, you can create a website that looks great using tools like Dreamweaver.
It is possible to outsource your project to a freelance web developer, who will charge by the hour rather than per-project.
What should I include?
Your portfolio should consist of all these things:
-
Exemplaires of previous work
-
If you have one, links to it.
-
Links to your blog.
-
Here are some links to social media pages.
-
These links will take you to the online portfolios of designers.
-
Any awards you've received.
-
References.
-
Samples of your work.
-
These are links showing you how to communicate effectively with clients.
-
You are willing to learn new technologies.
-
Here are some links to show you are flexible.
-
Links that show your personality
-
Videos showing your skills.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How can I get started as a UI designer?
There are two paths to becoming a UI design:
-
You can go through school and earn a degree in UI Design.
-
You can also start your own business.
To go to school, you will need to enroll in college or university for four years. This includes art, computer science, business, marketing, psychology, etc.
You can also take classes at community colleges or state universities. Some schools offer programs for free, while others require tuition fees.
After you graduate, you must find work. If you plan to work for your own business, you need to establish a client base. Networking with other professionals is important so that they know you are there.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns to gain experience before hiring full-time employees.
A portfolio will help you get more work once you have established it. Your portfolio should include work samples as well as details of the projects that you have worked on.
It is a smart idea to send potential employers your portfolio via email.
Market yourself as a freelancer. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Freelancers frequently receive assignments from recruiters who post jobs online. These recruiters are looking for qualified candidates to fill certain positions in specific industries.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
While freelancers aren't required to sign contracts for a long time, they can still be paid. If you want to move ahead, it's best to negotiate an initial payment.
Designers prefer working directly with clients over working through agencies. Although this might seem like a great idea, many people lack the necessary skills.
Agency workers are often well-versed in the industry they work in. They also have access special training and resources that help them produce high-quality work.
In addition to these benefits, agency workers usually receive a higher hourly rate.
One downside to working through an agency is the inability to have direct contact at work with the employer.
A UI designer must be self-motivated, creative and flexible.
It is also important to have great verbal and written communication skills.
UI designers design websites by designing user interfaces (UI), and visual elements.
They also ensure that the site meets users' needs.
This requires understanding what information visitors want and how the website should function.
Wireframes can be created by UI designers with a variety tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
Online wireframe templates make it simple to create your own wireframes.
Some designers focus solely on UI design, while others combine UI design with graphic design.
Graphic designers use software such as Photoshop to edit images.
Adobe InDesign is then used to layout pages and layouts.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
The photographer saves the image as a compatible file format for the website.
It is crucial to consider all aspects when designing a website.
This includes research, planning, wireframing, prototyping, testing, coding, content creation, and publishing.
Research – Before starting any new project, it is important to conduct extensive research.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing: A wireframe is a sketch of a website or application.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding - Coding refers to the process of writing computer code.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing means uploading files onto a server and making the site accessible.
As a freelance UX/UI designer, you will need to learn about different projects.
Some companies may only need wire frames while others require complete prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
If you are hired to create wireframes for a company, you may be expected to produce several wireframes each time.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
It doesn't matter what kind of project it is, strong interpersonal skills are essential.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
In addition, you must be able to communicate effectively both verbally and in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It showcases your work and demonstrates your ability to deliver high-quality results.
Online portfolios can help you do this.
You can find similar websites to yours online to help you get started.
Then, search these sites to see how each one presents its services.
Once you identify what you think are the best practices, go ahead and adopt them.
It is also a good idea to include links in your resume to your portfolio.