
Application layer protocols allow software to send and receive information. These protocols allow software to present meaningful data to users and software. Applications that use application layer protocols include instant messaging and e-mail, as well as web browsing. It allows softwares to interact with each other. But not all user apps use application layer protocols.
The OSI model has the lowest layer, the application layer. Essentially, this layer is an abstraction layer that hides system operations and provides resources for the applications above. It performs directory lookups, for example.
Application layers have many functions. These include file storage and file transmission. Users can log on as a remote host, and it allows for communication with other programs. Some examples of applications that use the application layer are e-mail, fax, and web browsers. AOL Instant Messenger and MSN Instant Messenger use the application layer to transmit messages over a network.

This layer provides the most access to the user. This layer acts as a bridge to the operating system and the computer. It has many facilities that facilitate interoperability among different software applications. By ensuring proper communication, it helps to ensure that all layers are able to function properly.
It can also provide global information on various services. To connect to a remote server, a Web browser may use the application layer. The same applies to a Usenet News reader. It can use the application layers to access files and other documents that are located on remote computers.
Security is another crucial function of the app layer. It helps to defend against attacks and breaches of network integrity. The network's performance and integrity may be affected if an attacker steals information through the application layer. It can also lead to data loss and data integrity.
The application layer can protect itself against attacks by using packet inspection. A packet inspection is similar to an intrusion detection method. It allows a server inspect the contents of a packet.

Encryption, another essential function of the OSI layer's application layer, is also a key function. Encryption refers to the process of encrypting data and putting it in a different format. Depending upon the data being transmitted, the original message could be wrapped in multiple nested wrappers. Each nested wrapped message contains control information, including routing controls and destination addresses. Once a message has encrypted, it will be passed to the next layer, which will handle error correction and other functions.
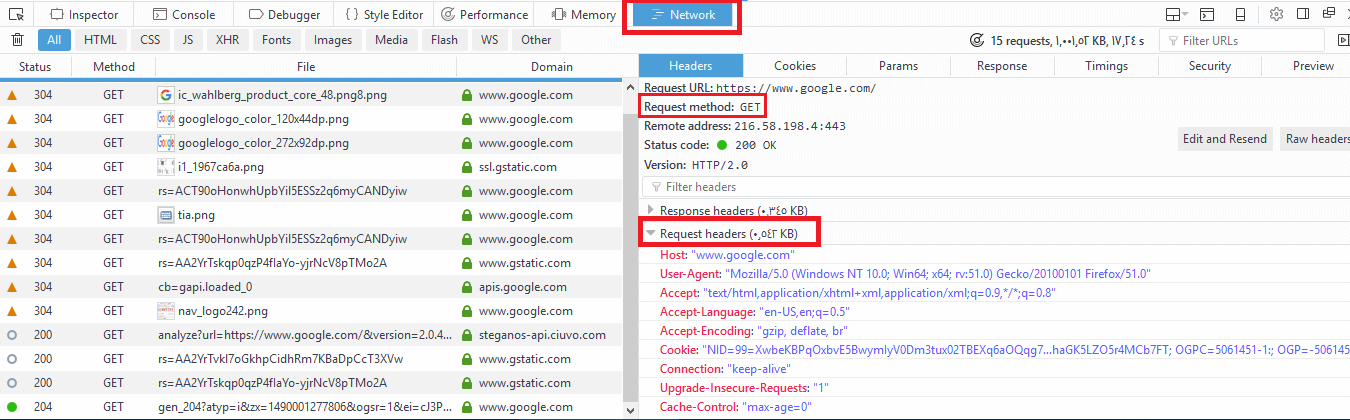
Another function of an application layer is to allow transparent network connections. A browser connects with a server to request resources. This could be a page, a file, or both. The server then sends an acknowledgment. Once the connection is established, a port number will be assigned by the server to the client.
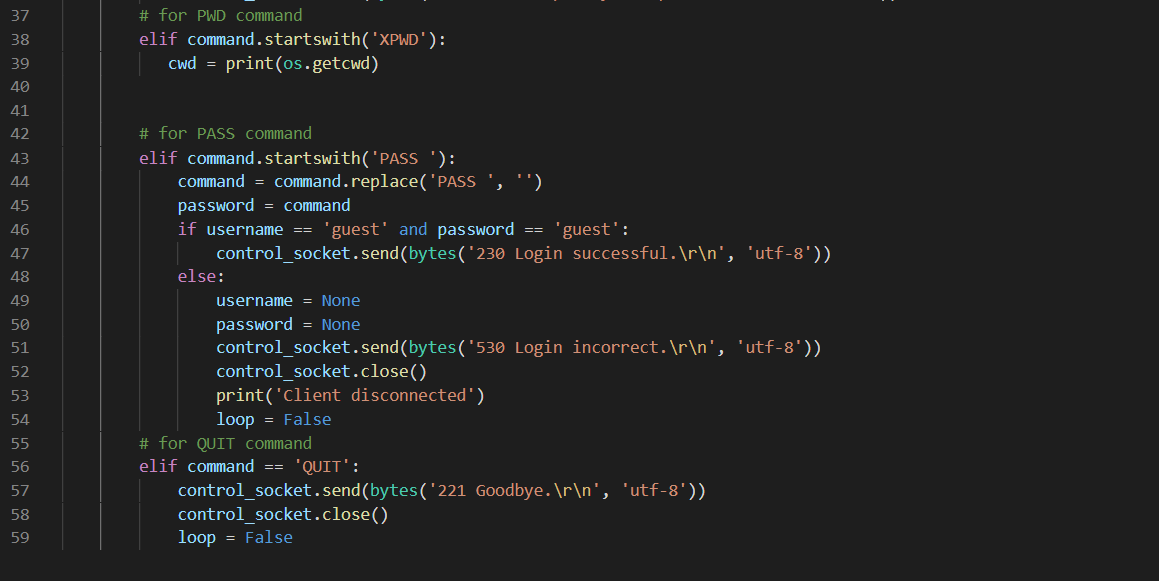
To make communication between a server and a client easier, an application layer protocol is used. Several popular protocols have been developed for the application layer, such as SMTP, FTP, and DHCP.
FAQ
How do you create a free website.
It all depends on which type of website it is. Do you want to sell online products, start a blog, build a portfolio, or both?
An essential website can be created using HTML and CSS. This is a combination of HyperText Markup Language (HTML) and CascadingStyle Sheets (CSS). Although HTML and CSS are possible to create a website, most web developers recommend using WYSIWYG editors such as Frontpage or Dreamweaver.
If you don't have experience designing websites, hiring a freelance developer might be the best option. They can help create a custom website for you based on your requirements.
Freelancers can charge a flat fee or an hourly rate. It depends on the amount of work that they do in a given time frame.
One example is that some companies charge $50-$100 for an hour. For larger projects, you'll typically get a higher rate.
There are many websites that list jobs available for freelancers. You could search there first before contacting potential developers directly.
What should I include in my Portfolio?
Your portfolio should consist of all these things:
-
Some examples of your past work.
-
Links to your website (if applicable).
-
These are links to your blog.
-
Here are some links to social media pages.
-
Here are links to portfolios online of other designers.
-
Any awards you have been given.
-
References.
-
Samples of your work.
-
Here are some links that will show you how to communicate with your clients.
-
Here are some links to show that you're eager to learn new technologies.
-
These are links that show your flexibility
-
Your personality is displayed in the links
-
Videos showing your skills.
Are I more likely to be hired for a job as a Web Developer if my portfolio is good?
Yes. When you are applying for a job as a web developer or designer, a portfolio is crucial. The portfolio must show examples of your skills and experience.
Portfolios are usually made up of examples of past projects. These could be any project that showcases your talents. Your portfolio should include everything: wireframes and mockups as well as logos, brochures, websites, apps, and even logos.
What is a static web site?
A static website is a site where all content are stored on a server, and visitors can access it via web browsers.
The term "static", refers to the absence or modification of images, video, animations, and so forth.
This site was originally intended for corporate intranets. However it has since been adopted and modified by small businesses and individuals who require simple websites without complex programming.
Because they are less maintenance-intensive, static sites have gained popularity. They're easier to update and maintain when compared to a fully-featured website with many different components (such as blogs).
They load also faster than their dynamic counterparts. This makes them perfect for users who are using mobile devices or have slow Internet access.
Additionally, static websites are safer than dynamic sites. You can't hack into a static site. Hackers can only access the data contained in a database.
There are two main ways to create a static website:
-
Using a Content Management System.
-
Create a static HTML website
It all depends on what you need. A CMS is the best choice for anyone who is new to building websites.
Why? Because it gives you complete control of your website. A CMS means that you don't have to hire someone to set up your website. Upload files directly to the CMS.
It is possible to still learn how code can be used to create static websites. But you'll need to invest some time learning how to program.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How do you choose between two CMS?
There are two types of Content Management System. Web Designers can choose between static HTML or dynamic CMS. WordPress is the most popular CMS. Joomla is a great CMS to use if you want your website to look professional and well-organized. You can create any kind of website with Joomla!'s powerful open-source CMS. It's easy and quick to install. Joomla is available in thousands of pre-made extensions and templates so that you don't have the need to hire someone to develop your site. Joomla is free to download. Joomla is a great choice for your project.
Joomla is a powerful tool that makes it easy to manage all aspects of your website. It features a drag & dropped editor, multiple template support as well as image manager, blog management, blog management, news feed and eCommerce. Joomla is a great choice for anyone looking to create a website quickly and without having to learn how to code.
Joomla supports nearly all devices. This is a great feature. This makes it possible to easily develop websites for various platforms.
There are many reasons that Joomla is preferable to WordPress. There are several reasons that Joomla is preferred over WordPress.
-
Joomla is Open Source Software
-
Easy to Install and Configure
-
You will find thousands of ready-made extensions and templates
-
You can download and use the software free of charge
-
All Devices Accepted
-
These powerful features are available
-
Good Support Community
-
Very secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized