
An FTP client is an application that allows users to transfer files to and from a remote server. FTP clients originated as command line applications. However, most web clients and desktop clients now offer a graphic interface.
Drag and Drop, text editor and directory comparisons are some of the key features of a good FTP Client. While some clients have limited functionality, others offer access to cloud storage. Most allow you the ability to schedule transfers, pause or resume file share, and delete files. It is important to select a vendor that has a track record of developing reliable software.
FTP Clients are very easy to use to upload and download files. Once you connect to the FTP server, you can select which directories to download and upload to. There are also options to choose the speed at which the files will be transferred. To limit the speed of file transfers, you can set bandwidth limits. This is useful when you need to transfer multiple files at the same time.

FTP is essential for website owners who want to keep their sites updated and maintained. FTP uses two TCP connections for file transfer: a control, and a data, connection. File Transfer Protocol (FTP), a protocol that prioritizes efficiency as well as resource optimization, is used. FTP is more efficient than other protocols because it has higher maximum bit rates. FTP requires less resources than other protocols. FTP is a better option if you need to save large files.
You must configure your computer first to be able to use an FTP Client. FTP software is usually built into Mac and Windows computers. You can make your own server or allow other users to access the files.
When you're ready to start using an FTP client, you'll need to establish a user account. Depending on the type of account you're trying to create, you may be required to provide some basic information such as your email address or password. You should keep your credentials separate from FTP. This way, third parties cannot see your login details if they break into your FTP account.
The security of your account is another important aspect. If you have shared accounts, it is necessary to set up account activity rules after six unsuccessful logins. This can be done with an administrator-approved rule.

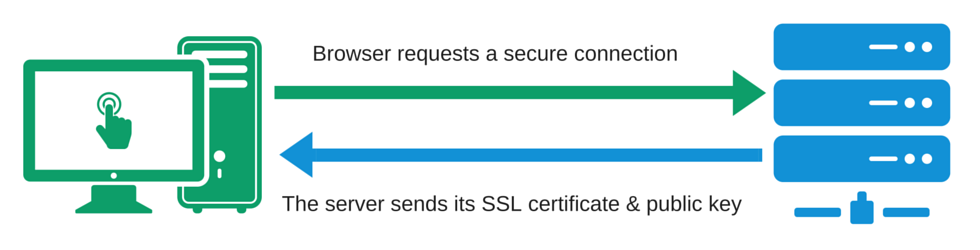
FTP encrypts all data before it is sent. This is one of the major differences between SFTP and FTP. SFTP also encrypts data and control channels, making it more secure. FTPS includes Transport Layer Security.
You also have the option of securing your account with password protection. Administrators can set account security rules. For example you might require seven characters for your username. You could also specify that users can only use the account with a certain username.
FAQ
How Do I Choose A Domain Name?
It is crucial to choose a great domain name. If your domain name is not great, people won't be able to find you easily when they search the internet for your product.
Domain names should be short, easy to remember, relevant to your brand, and unique. It is ideal to have something that people can type into their browser.
Here are some ideas to help you choose a domain.
* Use keywords related your niche.
* Avoid hyphens (-), numbers, and symbols.
* Don't use.net or.org domains.
* Don't use words that have been used before.
* Avoid generic terms like domain or website.
* Check to make sure it's there.
What types of websites should you make?
The answer to this question depends on your goals. Your website should be able to sell products online. This will allow you to build a successful business. You'll need to build a robust eCommerce site to do this successfully.
Blogs are another popular type of website. Each of these requires different skills and tools. For instance, if you want to set up a blog, you will need to learn about blogging platforms such as WordPress or Blogger.
You will need to decide how to customize your website's look when you select a platform. There are many themes and templates that you can use for free.
Once you've selected a platform to build your website, you can start adding content. You can add images and videos to your pages.
You can publish your website online once you have launched it. Visitors can view your site online once it has been published.
How do I create my own website?
It all depends on which type of website it is. Are you trying to sell products online, create a blog or build a portfolio of websites?
It is possible to create a basic website with HTML and CSS (a combination HyperText Markup Language & Cascading Style sheetss). Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
A freelance developer may be the best choice if you don't have any experience in designing websites. A freelance developer can create a website tailored to your needs.
A freelance developer can charge you a flat fee per project or hourly rate. The cost of hiring a freelancer varies depending on how much work they complete within a given timeframe.
For example, some companies charge $50-$100 per hour. Higher rates will be charged for larger projects.
You can also find jobs on many freelance websites. You can search there before you contact potential developers directly.
What should I include in my Portfolio?
All these items should be part of your portfolio.
-
Examples of your previous work.
-
Links to your website (if applicable).
-
These are links to your blog.
-
Links to social media pages.
-
Here are links to portfolios online of other designers.
-
Any awards you received.
-
References.
-
Get samples of your works.
-
Here are some links that will show you how to communicate with your clients.
-
Here are some links to show that you're eager to learn new technologies.
-
Links showing that you're flexible.
-
You can find links that reflect your personality.
-
Videos showing your skills.
How To Create A Static Website
To create your first static website, you'll need to choose between two options:
-
Content Management System, also known as WordPress. WordPress: Download this software and install it to your computer. You can then use it to build an important website.
-
Creating a Static HTML Website: In this case, you'll need to write your HTML/CSS code. If you already know HTML, it is simple to do.
If you plan to build a large website, you may want to consider hiring an expert to create your static website.
However, it is a good idea to start with option 2.
What Is Website Design Software?
Graphic artists, photographers, illustrators, and writers use website design software to create websites and other digital media.
There are two main types of website design software: desktop applications and cloud-based solutions. Desktop apps are downloaded to your computer locally and you will need additional software. Cloud-based solutions can be hosted remotely over the internet. They are ideal for mobile users as they don't require additional software.
Desktop Applications
Although desktop apps offer more features than cloud-based applications, they are not always required. Some people prefer working exclusively on a desktop app, as they find it easier. Others prefer the same tool, no matter if they are using it on a mobile device or a laptop.
Cloud-Based Solutions
Web designers who want to save time and money should choose a cloud-based solution. These services allow you to edit any type of document from anywhere that has an internet connection. This allows you to use your tablet while waiting for your coffee maker to brew.
You will still need to buy a license if you choose to use a cloud-based program. You don't have to buy additional licenses for upgrading to the latest version.
These programs can be used in Photoshop, InDesign, Illustrator or any other Adobe product to create web pages.
How much do web developers make?
You can expect to make between $60-$80 an hour working on your own website. You can charge more if you're an independent contractor. The hourly rate could be anywhere from $150 to $200
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
How do I get started as a UI Designer?
There are two paths to becoming a UI design:
-
You can earn a degree in UI Design by going to school.
-
You can become a freelancer.
If you want to go through school, you'll need to attend college or university and complete four years of study. This covers art, business, psychology, and computer science.
You can also enroll in classes at state universities or community colleges. Some schools offer no tuition, while some charge tuition.
After graduating, you'll need to find employment. You must establish a client base if you want to work for yourself. It is vital to build a network of professionals so they are aware that you exist.
There are many opportunities to intern for companies that specialize on developing web applications. Many companies employ interns to gain practical experience before hiring full time employees.
A portfolio will help you get more work once you have established it. Your work samples, as well details of the projects, should all be part of your portfolio.
It's a good idea to send your portfolio to potential employers via email.
You will need to market your services as a freelancer. You can also advertise your services via job boards like Guru, Indeed, Guru, Upwork, and Freelance.
Many recruiters post job openings online and assign freelancers. These recruiters search for qualified candidates to fill positions within specific industries.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
You are not required to sign long-term contracts as a freelancer. You should negotiate an upfront payment if your goal is to move forward.
Designers prefer working directly with clients over working through agencies. Although this might seem like a great idea, many people lack the necessary skills.
Agency workers often have extensive industry knowledge. They have access to resources and training that enable them to produce high quality work.
These benefits are not the only ones. Agency workers typically receive a higher hourly wage.
The downside to working with an agency is that you won't have direct contact with the employer.
To succeed as a UI designer, you must be self-motivated, creative, organized, flexible, detail-oriented, analytical, and communicative.
Excellent communication skills are also required.
UI designers are responsible in designing websites through the creation of user interfaces (UI), as well visual elements.
They also ensure that the site meets users' needs.
This requires understanding what information visitors want and how the website should function.
To create wireframes, UI designers can use a variety of tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
It is easy to create your own wireframes using the online templates.
Some designers only focus on UI design. Others combine UI and graphic design.
Graphic designers use software such as Photoshop to edit images.
They then use Adobe InDesign to lay out pages and layouts.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded to a photo editing software where text captions, filters and other effects can be added.
The photographer saves the image as a compatible file format for the website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research – Before starting any new project, it is important to conduct extensive research.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing- A wireframe - A wireframe represents a sketch of an application or web page.
Prototyping – Prototypes are used to verify that the final product is consistent with the original vision.
Testing - Multiple rounds of testing should be done on the prototype to make sure it works properly.
Coding – Coding is the art of writing computer codes.
Content Creation - Content creation covers everything from writing copy to managing social media accounts.
Publishing entails uploading files to a server and ensuring the site is accessible.
You will be required to study about other projects in order to work as a freelance UX/UI design.
One example is that some companies only need wire frames, while others need complete prototypes.
You may be required to perform specific tasks depending on the project you accept.
For instance, if your job is to create wireframes you might have to make several over the course of time.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
Strong interpersonal skills are important regardless of the project type.
Since most clients hire freelancers based on referrals, you must build solid relationships with potential employers.
A communication skill is essential, both verbally or in writing.
A portfolio is an important part of any freelancer's arsenal.
It is a showcase of your work and a demonstration of your ability produce high-quality outputs.
This can be done online by creating a portfolio.
Finding websites similar to yours is the best way to start.
These sites can be searched to determine which services they offer.
Once you have determined the best practices for you, you can begin to adopt them.
It is also a good idea to include links in your resume to your portfolio.