
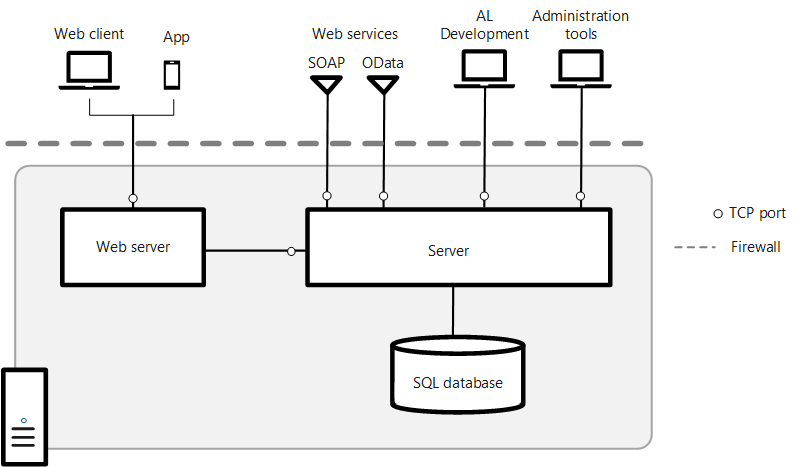
Web servers allow data exchange between computers and the Internet. They control which files are distributed to users using software. They are a great example of a client/server relationship. Every computer hosting a site must have web server software. In some instances, web server software and hardware are simply called "servers".
Concurrency
Scaling your web app is all about how much concurrency a server can handle. It is important to remember that while front-end productivity does not determine how quickly your site scales, it is the number and type of concurrent users that is the bottleneck. To determine the best resource allocation for a website, web servers use estimates about concurrent user count. An inaccurate estimation could cause your application to slow down.

Configuration
Configuring web servers is crucial in creating a secure and efficient web hosting environment. Administrations should take extra care when configuring their web servers. Typical configurations contain numerous network services, such as remote registry services, print server services, and RAS.
GET method
If you want to send data from a web server, the GET protocol is your best choice. Unlike the POST method, this method can be cached. You can also send large numbers of data and ASCII. However, this method is not recommended for sending sensitive information such as word documents or images. There are some downsides to the GET technique. It is not compatible for many firewalls. Also, it is slow to upload large binary files.
Nginx
Nginx is a light, fast web server. It's a good choice for serving high-traffic websites. Nginx does have some limitations. Nginx does not allow users to specify a location for their configuration file system directory. Instead, it configures itself by responding to the different patterns of requests.

Apache
Apache, an open-source webserver, allows you manage multiple websites at once. This web server supports many languages and has many open source modules that you can add to make your website more powerful. You can use it with different operating systems like Unix, Linux, and Microsoft Windows.
FAQ
What should I include?
All these items should be part of your portfolio.
-
Examples of your previous work.
-
If applicable, links to your website
-
Your blog may have links
-
These links will take you to social media websites.
-
Here are links to portfolios online of other designers.
-
Any awards you received.
-
References.
-
Get samples of your works.
-
These are links showing you how to communicate effectively with clients.
-
These links show that you are open to learning new technologies.
-
Here are some links to show you are flexible.
-
You can find links that reflect your personality.
-
Videos showing your skills.
What is a responsive website design?
Responsive Web Design (RWD) is an approach to designing websites where content displays responsively on all devices - desktop computers, laptops, tablets, smartphones, etc. This allows users the ability to view a website simultaneously on different devices and still have access to other features like navigation menus, buttons, and so forth. RWD is designed to ensure that a user can view a site on any size screen.
For example, if you were building a website for a company whose products sell primarily through eCommerce, you would want to ensure that even if a customer viewed your website on a smartphone, they could easily purchase items from your store.
A responsive site will automatically adjust its layout based on the device being used to view it. The site will display exactly the same way on a laptop as if it were viewed on a desktop computer. The page will look completely different if it's viewed on your smartphone.
This means you can make a website that looks amazing on all types of devices.
Does A Good Portfolio Make Me More Likely To Be Hired As A Web Developer?
Yes. If you want to land a job as web designer or developer, your portfolio is essential. Your portfolio should show examples of your skills, experience, and knowledge.
A portfolio typically includes samples from your past projects. These could be any project that showcases your talents. Portfolios should contain everything, from wireframes, mockups, logos and brochures to websites, apps, and websites.
Do I hire a web design firm or do it myself.
If you don't want to spend a lot, you shouldn't hire web designers. However, if you are looking for high-quality results, hiring someone to design your website might not be worth it.
It is possible to create websites without hiring expensive professionals.
If you're willing to put in the time and effort, you can learn how to make a great-looking site yourself using free tools like Dreamweaver and Photoshop.
An alternative option to outsourcing your project is to hire an experienced freelance web designer who charges per-hour instead of per job.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How to become a web designer?
A website isn't just a collection HTML code. It's an interactive platform, which allows you communicate with users and provides valuable content.
A website is not only a tool for delivering information, it's a portal that connects you to your customers. Customers should find the information they are looking for quickly and efficiently. It should also show them how to interact with you company.
The best websites make it easy for visitors to find the information they seek and then to leave.
This requires you to acquire technical skills as well design aesthetics. You'll need to learn HTML5 coding and CSS3 styling as well as the latest developments in JavaScript.
InDesign, Photoshop and Illustrator are all tools that can be used to create and edit websites. You will also need to create your style manual, which covers everything from fonts to colors and layout.
If you're interested in becoming a web designer, start by reading articles on the topic, taking online courses, or enrolling in college programs.
It may take months or years for you to complete your degree. However, once you have a degree you will be ready to enter into the workforce.
Keep practicing! The better you get at designing, the easier it will be for you to build great websites.