
Cockpit makes it simple to monitor your server's CPU, memory, and disk usage. It allows you to manage and add users as well as perform administrative tasks. The software works with many Linux distributions. It can be used with any of your favorite command line tools or as your primary tool for system management. This tool gives you an easy way to interact directly with your servers through the browser.
Cockpit's main screen includes the main menu and search bar. It also has a navigation bar. You will also see a list all available services. It also includes a built in terminal. Access the embedded terminal using the web console.
While the Cockpit does have some flaws, it's a great tool for managing and monitoring Linux machines. Users can access a list of servers, add new ones, change configurations, reboot systems, and even monitor live network traffic. Cockpit, unlike other Linux programs does not require that you run a webserver to access these information.

To access the tool, you will require a root account. The graphical user interface can be used for all other operations. You will need to connect to the Linux server via a bridge to enable firewall rules. This utility can be used to check the status for Docker images, adjust CPU/memory limits, and other useful functions.
Red Hat developed Cockpit. It is open source and free software. It's an ideal fit for administrators looking to keep track of servers. They can use it with their favorite apps.
Cockpit includes a command line and embedded terminal. There is also an inbuilt UI and dashboard. You can also perform different actions on a server using a keyboard, mouse, or command line. You can download the ready-to-install Cockpit package or follow the instructions on their official website to install it on your server. The desktop GUI is easier and more intuitive, especially if you don’t want to type commands.
Cockpit does not reinvent subsystems. However, it makes extensive use of specialized low level infrastructure. Because it has many components, Cockpit can offer a comprehensive solution that is flexible and adaptable. Whether you're looking to set up an internal network, or configure a network for your business, Cockpit can help you get there.

Cockpit provides detailed documentation for installing the program on various Linux distributions. You can also join discussions and submit pull requests. You can also find a wiki that has a clearly-described maintenance hierarchy.
Cockpit must work with a wide range of Linux distributions. This is the biggest challenge for developers. Redhat and CentOS are the most used Linux distributions for servers. Cockpit, however will likely be the preferred tool for monitoring and managing their servers.
FAQ
What is responsive web design?
Responsive Web Design (RWD), is an approach to designing responsive websites. Content will display correctly on all devices, such as smartphones, tablets, laptops, tablets, and desktop computers. This allows users access all features of a website, including navigation menus, buttons and buttons, on one device. RWD's goal is to ensure that users view the exact same version of a website on every screen size.
If you are building a website to sell products primarily via eCommerce, then you want to make sure that customers can purchase items from your store even if they view it on their smartphones.
A responsive website will adapt its layout to suit the device it is being viewed on. A website that is viewed on your laptop will display the same way as a desktop website. However, if you're viewing the page on your phone, it will display differently.
This allows you create a website that looks great on any device.
What is website design software?
The website design software can be used by graphic artists and photographers, illustrators, writers and others who are involved in visual media.
There are two main types: cloud-based or desktop software. Desktop apps are installed locally on your computer and require you to install additional software on your computer. Cloud-based solutions can be hosted remotely over the internet. They are ideal for mobile users as they don't require additional software.
Desktop Applications
Although desktop apps offer more features than cloud-based applications, they are not always required. Some people prefer to only use a desktop program because it is easier and more convenient. Others like to use the same tool regardless of whether they are working on a laptop or a smartphone.
Cloud-Based Solutions
Web designers who want to save time and money should choose a cloud-based solution. These services let you edit any type or document anywhere you have an internet connection. This allows you to use your tablet while waiting for your coffee maker to brew.
If you decide to use a cloud service, you will still need a license. However, you won't need additional licenses when upgrading to a newer version.
These programs can be used in Photoshop, InDesign, Illustrator or any other Adobe product to create web pages.
Can I use a Template or Framework on My Website?
Yes! Many people use pre-built templates or frameworks when creating a website. These templates provide all the code necessary to display information on your site.
The following are some of our most-recommended templates:
WordPress - the most widely used CMS
Joomla - Joomla! - another open source CMS
Drupal - A large-scale enterprise solution that large businesses use
Expression Engine - A proprietary CMS from Yahoo
Hundreds of templates are available for each platform, so finding the right one should be easy.
How to design your website?
Your customers will first need to understand the purpose of your website. What do they look for on your site?
What problem might they face if your site doesn't have what they are looking for?
Now you need to figure out how you can solve these problems. Your site must look professional. It should be easy to navigate.
You should have a well-designed website. Make sure that it doesn't take too long to load. If it does take too long, people won't stay as long as they would like to. They will go elsewhere.
If you're going to build an eCommerce site, you need to think about where all your products are located. Are they in one place? Are they spread around your site?
It's important to decide if you want to sell just one product or multiple products. Do you want to sell just one type of product or multiple kinds?
Once you have answered these questions, you can begin building your site.
Now you need to worry about the technical side of things. How will your website work? It will it work fast enough? Is it possible to access the information quickly using a computer?
Will people be able to buy something without having to pay extra? Will they have to register with your company before they can buy something?
These are essential questions that you need to ask yourself. Once you know the answers to these questions, you'll be ready to move forward.
Can I build my website using HTML & CSS?
Yes! If you've been following along so far, you should now understand how to start creating a website.
You're now familiar with the basics of creating a website structure. However, you must also learn HTML and CSS Coding.
HTML stands for HyperText Markup Language. Think of it like writing a recipe for a dish. It would include ingredients, instructions, as well as directions. HTML can also be used to inform a computer if certain parts of text should appear bold, underlined and italicized. It's the language of documents.
CSS stands as Cascading Stylesheets. It is like a stylesheet that you use to create recipes. Instead of listing each ingredient and instructing, you can write down general guidelines for font sizes, colors and spacing.
HTML tells your browser how to create a web page. CSS tells you how.
Don't be afraid to ask questions if you don’t understand any of these terms. Follow the tutorials and you will soon be creating beautiful websites.
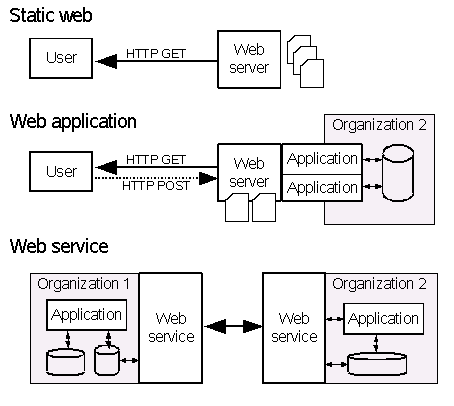
What is a static site?
You can host a static website anywhere you like Amazon S3, Google Cloud Storage and Windows Azure Blob storage. Rackspace Cloud Files, Rackspace Cloud Files. Dreamhost, Media Temple. In addition, you can also deploy a static site to any platform that supports PHP, such as WordPress, Drupal, Joomla!, Magento, PrestaShop, and others.
Static web pages are generally easier to maintain since they don't constantly send requests back-and-forth between servers. Static web pages load faster since there are no requests between servers. Smaller companies with limited resources and the time required to manage websites properly will find static web pages more beneficial.
Is it better to hire a web designer than do it myself?
If you are looking to save money, don't spend on web design services. It may not be a wise decision to pay for web design services if you desire high-quality results.
You don't need to hire expensive web designers to create websites.
You can make a beautiful website if you are willing to work hard and put in the effort.
It is possible to outsource your project to a freelance web developer, who will charge by the hour rather than per-project.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
How do I choose between CMSs?
In general, there is a choice between two types Content Management System (CMS). Web Designers choose to use Dynamic CMS or static HTML. The most popular CMS is WordPress. Joomla is a great CMS to use if you want your website to look professional and well-organized. You can create any kind of website with Joomla!'s powerful open-source CMS. It is easy to set up and configure. Joomla includes thousands of templates and extensions so you don't have to hire a programmer to build your site. Joomla is easy to use and free to download. There are many benefits of choosing Joomla for your project.
Joomla is a powerful tool to help you manage every aspect of your site. It features a drag & dropped editor, multiple template support as well as image manager, blog management, blog management, news feed and eCommerce. Joomla's many features make it a great option for anyone who doesn't want to spend hours learning code.
The great thing about Joomla is that it supports almost all devices, including mobile phones, tablets, desktop computers, laptops, etc. Joomla makes it easy to create websites for different platforms.
There are many reasons people choose Joomla over WordPress. There are several reasons that Joomla is preferred over WordPress.
-
Joomla is Open Source Software
-
Easy to Install and Configure
-
You will find thousands of ready-made extensions and templates
-
Free to Download and Use
-
Supports Almost All Devices
-
Amazing Features
-
Excellent Support Community
-
Very Secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized